What is an OpenAPI?
A quick overview of an API
An API stands for application programming interface. In the web world, an API can be thought of as any URL served by the application that is intended to be consumed by a program (as opposed to a browser or a person).
Most APIs expect and return data JSON formate — It’s a way of writing data that looks like this:
{
"type": "website",
"value": "skillshats.com"
}
Who uses APIs?
The term API mostly we refer one of two different things:
- Internal APIs are for the application. They are called by your JavaScript front end or mobile app.
- External APIs are for other applications. They are intended for third-party clients, integrations with other systems, or for developers to work with the application data.
Some apps will use these APIs in this way also: * External APIs internally — It’s a practice that is especially common in service-oriented architectures , and occasionally. * Internal APIs get used externally — e.g. by data scrapers. But it’s still a useful practical distinction.
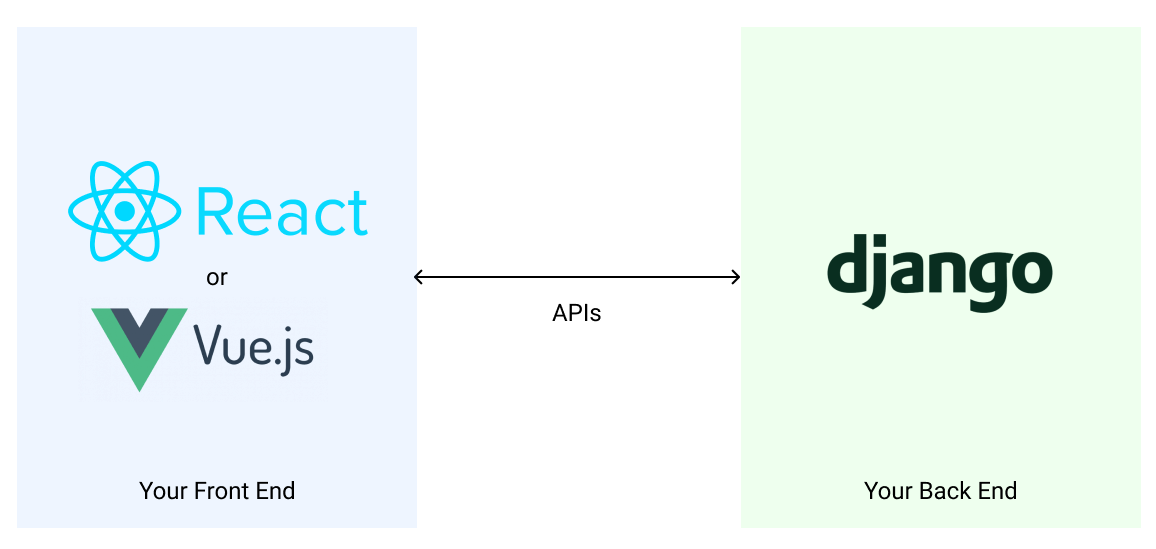
Internal APIs are for the front end(s)
Any request from a front end of the app — whether it’s a browser or a mobile app—to the back end is an API. In the web world, most of this API access happens in JavaScript.
If you’re using a modern JavaScript framework like React, Vue or Angular, you’ll use APIs for the majority of the actions your users take in the front end. In a single-page application (SPA) basically everything is an API.

External APIs expand your ecosystem
If internal APIs are for your app, then external APIs are for… everyone else.
External APIs are different from internal APIs in a few ways. To start with, they’re (hopefully!) better documented—since external developers need to be able to work with them. Also they (hopefully!) tend to be a bit more consistent. Unlike internal APIs, external APIs are more likely to have been designed (hopefully!) prior to being created.
Importantly, external APIs also have external dependencies. With external APIs you can’t reasonably introduce breaking changes without providing substantial advance notice to your community. This often results in external APIs being versioned, and supported for a very long time.
Your API Ecosystem
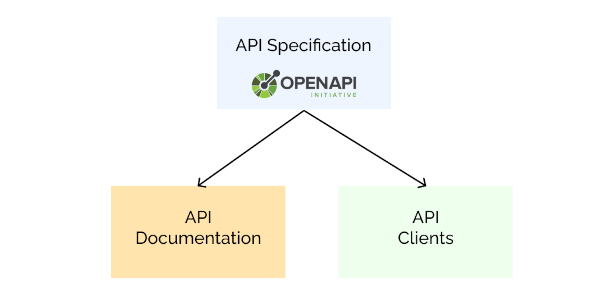
APIs are a good starting point, but they aren’t all that useful without some other pieces. A well-functioning API ecosystem has at least three pieces:
- The APIs themselves.
- API Documentation, which tells other people how to work with the APIs
- API Clients, which can be used by developers to work directly with the APIs.
API Documentation
-
External APIs — like with Django or any programming framework—documentation is a critical part of the ecosystem.
-
An external API without documentation is almost useless. No one will know it exists, and if they do manage to find out about it, they won’t know how to use it.
API documentation is less critical for internal APIs where developers have access to the code and are willing to go through additional work, but it’s still nice to have.
API Clients
An API client is a library designed to work with the API. There’s nothing developers like more than having an API client—it takes all the guesswork out of working with your APIs!
Without an API client the series of steps a developer would take would be something like:
- Figure out the right endpoint for the API.
- Create an HTTP request to that endpoint.
- Parse the response as JSON.
- Convert the returned JSON data into employee data you need.
- Work with the data.
Example: JavaScript Client using Fetch API
// the /api/students/ endpoint had to be looked up from the docs
fetch('/api/students/') // create the raw HTTP request
.then(res => res.json()) // parse the response to JSON
.then(
(responseJson) => {
// convert API data to objects we can work with
let students = parseStudentsResponse(responseJson);
addStudentsToUI(students); // finally, work with the data
}
);
}
API clients remove all the technical implementation details of the APIs for you, so that you can focus on what the API does. API clients are hugely useful for developers working with internal or external APIs.
API Standards
- API standards are attempts to—well—standardize aspects of the API ecosystem.
- There are several different standards in the API world. GraphQL is an API standard that came up earlier.
In the REST world there’s OpenAPI.
What is an OpenAPI?
API standards all have similar benefits—and OpenAPI is no exception:
- They make it easy to document your APIs.
- They provide tooling that let others explore and test against your APIs.
- They help automatically generate API code for you.
An OpenAPI definition can then be used by documentation generation tools to display the API, code generation tools to generate servers and clients in various programming languages, testing tools, and many other use cases.

Basically, this one OpenAPI specification will produce documentation, testing tools, and can even generate API client and server code for you.
The OpenAPI Specification is a standard format to define structure and syntax REST APIs. OpenAPI documents are both machine and human-readable, which enables anyone to easily determine how each API works.
What are the benefits of the OpenAPI?
OpenAPI is first meant to be interpreted by machines, but there are many ways it can be used by people. Once you have a complete description of how a REST API works, much of the way engineers work with APIs can be streamlined.
- Generate accurate documentation
- Create stub code for API development
- Build mock servers to prototype the interface
- Test that API requests and responses match the intended contract
OpenAPI documents enable organizations to adopt design first APIs. This concept is used across success engineering teams to decrease time to market. You can speed up your development cycle while maintaining confidence in the software you build.