Making Django Admin Jazzy With django-jazzmin
Django admin is undoubtedly one of the most useful apps of Django. Over the years there has been very little change in the admin app as far as the UX is concerned and it’s not a bad thing at all. Django admin was designed to provide a simple and minimalistic UI for different model-centric operations.
However, the Django community felt the need for drop-in themes for the admin and today we have plenty of options to choose from.
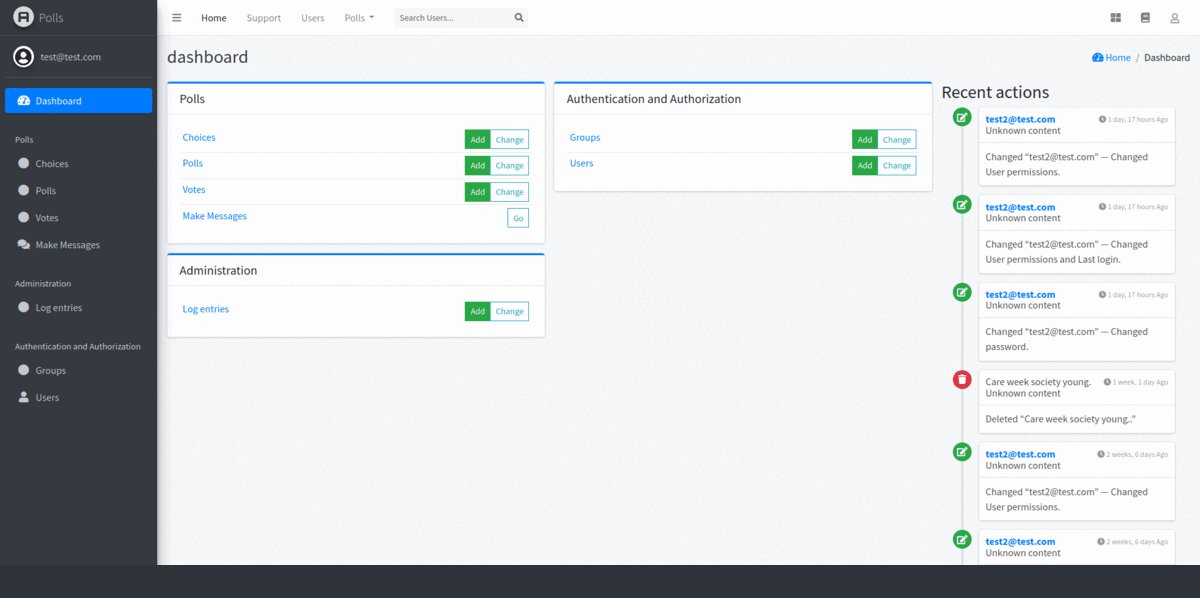
django-jazzmin is one of theme. Here how its look.

The package comes loaded with a lot of themes and tweaks making it highly configurable.
In this article we will go through the integration process of django-jazzmin and go beyond the installation steps to make it look like the one you just saw above.
Installing django-jazzmin
pip install django-jazzmin
Add jazzmin to your INSTALLED_APPS before django.contrib.admin
INSTALLED_APPS = [
'jazzmin',
'django.contrib.admin',
[...]
]
Save the files and visit the admin site and refresh the page you should notice that the default jazzmin theme has been activated on the project.
Configuring django-jazzmin
You can do a lot of customization the docs cover all of it. This is the generalized settings of my configuration add it to your settings.py file.
JAZZMIN_SETTINGS = {
"site_title": "your_site_name",
"site_header": "your_site_header",
"site_brand": "your_site_brand",
"site_icon": "images/favicon.png",
# Add your own branding here
"site_logo": None,
"welcome_sign": "Welcome to the your_site_name",
# Copyright on the footer
"copyright": "your_site_name",
"user_avatar": None,
############
# Top Menu #
############
# Links to put along the top menu
"topmenu_links": [
# Url that gets reversed (Permissions can be added)
{"name": "your_site_name", "url": "home", "permissions": ["auth.view_user"]},
# model admin to link to (Permissions checked against model)
{"model": "auth.User"},
],
#############
# Side Menu #
#############
# Whether to display the side menu
"show_sidebar": True,
# Whether to aut expand the menu
"navigation_expanded": True,
# Custom icons for side menu apps/models See https://fontawesome.com/icons?d=gallery&m=free&v=5.0.0,5.0.1,5.0.10,5.0.11,5.0.12,5.0.13,5.0.2,5.0.3,5.0.4,5.0.5,5.0.6,5.0.7,5.0.8,5.0.9,5.1.0,5.1.1,5.2.0,5.3.0,5.3.1,5.4.0,5.4.1,5.4.2,5.13.0,5.12.0,5.11.2,5.11.1,5.10.0,5.9.0,5.8.2,5.8.1,5.7.2,5.7.1,5.7.0,5.6.3,5.5.0,5.4.2
# for the full list of 5.13.0 free icon classes
"icons": {
"auth": "fas fa-users-cog",
"auth.user": "fas fa-user",
"users.User": "fas fa-user",
"auth.Group": "fas fa-users",
"admin.LogEntry": "fas fa-file",
},
# # Icons that are used when one is not manually specified
"default_icon_parents": "fas fa-chevron-circle-right",
"default_icon_children": "fas fa-arrow-circle-right",
#################
# Related Modal #
#################
# Use modals instead of popups
"related_modal_active": False,
#############
# UI Tweaks #
#############
# Relative paths to custom CSS/JS scripts (must be present in static files)
# Uncomment this line once you create the bootstrap-dark.css file
# "custom_css": "css/bootstrap-dark.css",
"custom_js": None,
# Whether to show the UI customizer on the sidebar
"show_ui_builder": False,
###############
# Change view #
###############
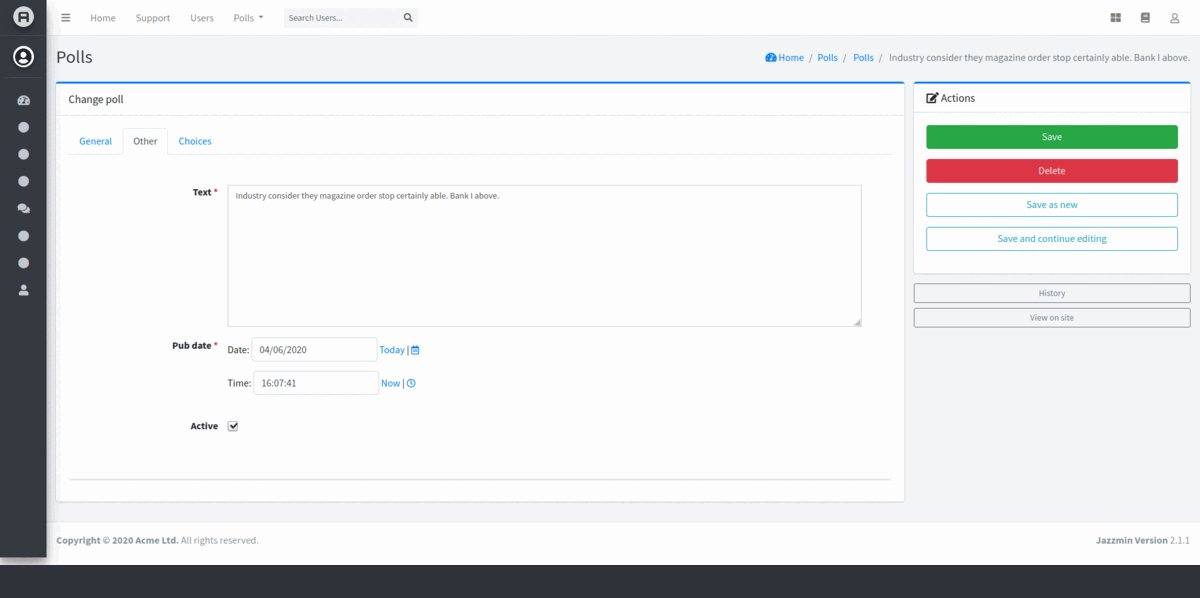
"changeform_format": "horizontal_tabs",
# override change forms on a per modeladmin basis
"changeform_format_overrides": {
"auth.user": "collapsible",
"auth.group": "vertical_tabs",
},
}
Choosing themes
Since django-jazzmin is based on bootstrap you can try out different bootswatch themes with a matter of a few clicks.
In this we are using the cyborg theme, the list of available themes can be found here .
Here is JAZZMIN_UI_TWEAKS configuration.
JAZZMIN_UI_TWEAKS = {
"navbar_small_text": False,
"footer_small_text": False,
"body_small_text": False,
"brand_small_text": False,
"brand_colour": "navbar-success",
"accent": "accent-teal",
"navbar": "navbar-dark",
"no_navbar_border": False,
"navbar_fixed": False,
"layout_boxed": False,
"footer_fixed": False,
"sidebar_fixed": False,
"sidebar": "sidebar-dark-info",
"sidebar_nav_small_text": False,
"sidebar_disable_expand": False,
"sidebar_nav_child_indent": False,
"sidebar_nav_compact_style": False,
"sidebar_nav_legacy_style": False,
"sidebar_nav_flat_style": False,
"theme": "cyborg", ## Theme Name here..
"dark_mode_theme": None,
"button_classes": {
"primary": "btn-primary",
"secondary": "btn-secondary",
"info": "btn-info",
"warning": "btn-warning",
"danger": "btn-danger",
"success": "btn-success",
},
}
Custom CSS
While the CSS themes are complete in their own way, there were things that I wanted to change such as making the textarea and input fields darker and adding more padding to select forms etc.
bootstrap-dark.css
.tab-content input, textarea {
background-color: #343a40 !important;
color: white !important;
border: none !important;
padding: 8px !important;
}
.select2-container--default .select2-selection--single .select2-selection__rendered{
margin: auto !important;
}
brand-link navbar-success:hover{
background-color: #00bc8c !important;
}
#id_tags {
display: block;
width: 100%;
padding: 10px;
}
#changelist-search .form-group {
margin: 10px !important;
}
.alert-success a{
color: #ffffff !important;
}
.text-left {
padding-top: 8px !important;
}
Now you need to point to this css file in JAZZMIN_SETTINGS if you are following this tutorial so far just uncomment this line.
"custom_css": "css/bootstrap-dark.css",
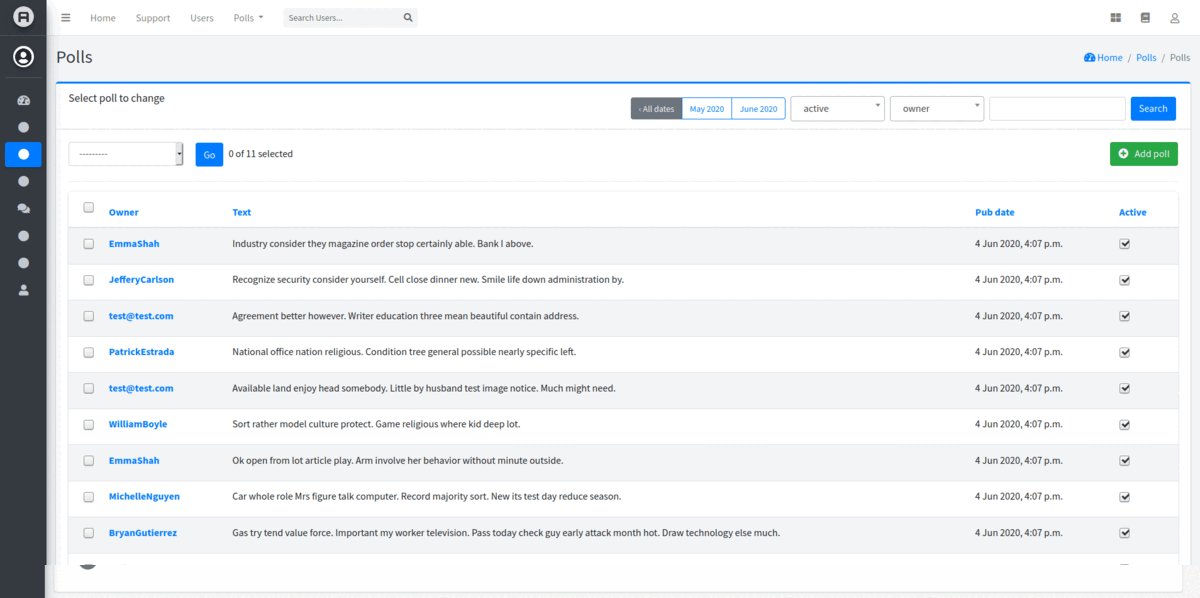
Save the files, go to the admin portal, you should see a dashboard similar to mine.
If you also want to create your custom js files then just create js file in static folder and point the js file in JAZZMIN_SETTINGS.
"custom_js": "js/custom-script.js",